TimThumb 是一个非常简洁方便的、用于裁图的 PHP 程序。只要给它设置一些参数,它就可以生成指定图片的缩略图甚至是直接给指定的网站截图。现在很多 WordPress 主题中,都使用的是 TimThumb 这个 PHP 类库进行缩略图处理。(本博客使用的 Nana 主题中的文章略缩图也是用 TimThumb 处理的)
TimThumb 的使用方法
最简单的使用方法如下:
最简单的使用方法如下:
http://你的网址/timthumb.php?src=图片绝对地址&w=裁剪后宽度&h=裁剪后高度&q=生成图片的质量&ct=如果是png图片裁剪后是否透明
由上述请求示例可以看出它的参数都是用 GET 方法提交的,可选参数和说明如下:
src 需要进行图片缩放的源图片地址,或者是需要进行截图操作的网页地址
webshot 如果此值为真则进行截图操作
w 生成图片的宽度,如果宽度或高度只设置了一个值,则根据其中一个值进行等比缩放
h 生成图片的高度,如果高度和宽度都没有指定,则默认为100*100
zc 生成图片的缩放模式,可选值 0, 1, 2, 3, 默认为1
0:根据传入的值进行缩放(不裁剪), 1:以最合适的比例裁剪和调整大小(裁剪), 2:按比例调整大小,并添加边框(裁剪),2:按比例调整大小,不添加边框(裁剪)
q 生成图片的质量,默认90
a 超出部分的裁剪位置,和缩放模式有关,可选值t (顶部), b (底部), l (左边), r (右边), 默认为从顶部裁剪
f 需要对生成后的图片使用一些过滤器的话,则在这里传不同过滤器的代码和值
s 是否对生产的图片进行锐化处理
cc 生成图片的背景画布颜色
ct 生成png图片时背景是否透明
注意事项
1、使用此插件需要服务器支持 GD 库(现在一般的主机都支持);
2、使用时要在 TimThumb.php 的同一个目录下新建一个 cache 文件夹(用来存储生成的小图片),并且设置 cache 文件夹为可写(755 或 777 权限);
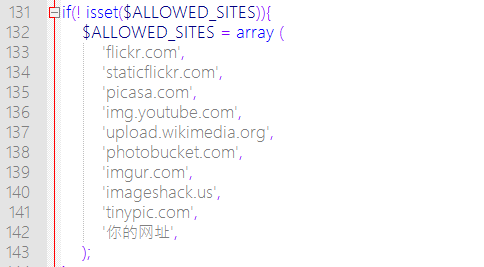
3、程序为了安全考虑,默认不支持裁剪站外的图片。如果需要开启裁剪站外图片功能,可以在第 132 行左右的 “$ALLOWED_SITES” 数组中添加对应的网址为白名单