动静分离,即将js脚本、css样式表、图片图标、字体等静态资源文件托管在不同的域名上,从而浏览器可以同时下载页面内容和静态文件,以达到网页加速的目的。以本站的 V2ray教程 文章为例,页面内容和下面的评论是动态生成的,文章里的图是静态的。通过动静分离,文章内容、评论和图片可以同时下载,从而加快了网页打开速度。
下面介绍本人所知的WordPress动静分离方法,并指出其优缺点。作为例子,下文中总是以 itlanyan.com 为WordPress博客主域名,static.itlanyan.com 为静态资源用的域名。
WordPress域名替换
我们可以在WordPress页面输出前,将静态资源url替换成静态域名,从而达到动静分离的目的。
具体操作为:
1. 创建动态域名的nginx配置文件,输入如下内容:
server {
listen 80;
server_name static.itlanyan.com; # 请替换成自己的域名
return 301 https://static.itlanyan.com$request_uri; # 请替换成自己的域名}server {
listen 443 ssl http2;
ssl_certificate ssl证书路径;
ssl_certificate_key ssl密钥路径;
access_log /var/log/nginx/static.tlanyan.access.log main buffer=64k flush=30s;
error_log /var/log/nginx/static.tlanyan.error.log;
root /var/www/tlanyan; # 请修改成网站实际目录
# 非静态资源转发到主站。此配置涉及到安全问题,非常重要,请务必配置!!
location / {
if ( $request_uri !~* .*\.(js|css|png|jpeg|jpg|gif|bmp|ico|ogg|ogv|svg|svgz|eot|otf|woff|woff2|mp4|ttf|rss|atom|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf))
{
return 301 https://itlanyan.com$request_uri; #itlanyan.com请改成自己的域名
}
}
# 静态资源配置
location ~* .*\.(js|css|png|jpeg|jpg|bmp|ico|ogg|ogv|svg|svgz|eot|otf|woff|woff2|mp4|ttf|rss|atom|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf)$ {
expires max;
add_header Access-Control-Allow-Origin *; # 解决字体跨站问题
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,OPTIONS;
}
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn)
{
return 404;
}}2. 在网页内容输出前,修改静态资源域名为静态域名。具体操作是:编辑主题的functions.php文件,加入如下内容:
function replace_domain($content) {
# itlanyan.com请改成自己的域名
$pattern = '/https:\/\/tlanyan\.me\/wp-([^"\']*?)\.(js|css|png|jpeg|jpg|bmp|ico|ogg|ogv|svg|svgz|eot|otf|woff|woff2|mp4|ttf|rss|atom|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf)/i';
$replace = 'https://static.itlanyan.com/wp-$1.$2';
return preg_replace($pattern, $replace, $content);}add_action('init', 'replace_domain');接下来重启Nginx,刷新网站文章,看看图片、js等文件路径的域名有没有换成静态域名吧。
修改WordPress上传域名
对于WordPress,除了主题所用的css、字体等静态资源,主要静态资源是用户上传的图片和文件。好消息便是,用户可以自定义上传目录和上传的域名,从而轻松做到静态分离。
操作方法为:
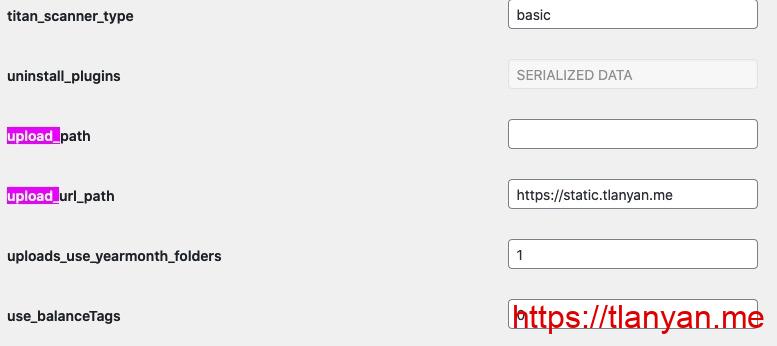
1. 登录网页后台,打开 https://你的域名/wp-admin/options.php(只能手动在浏览器打开),找到 upload_path 和 upload_url_path 两个选项,第一选项用来设置上传图片存放的文件夹(默认是 wordpress安装目录/wp-content/uploads),第二个是设置文件的域名:
2. 我们修改 upload_url_path 为静态域名,然后页面拖到下面点击“保存修改”;
3. 新建静态域名的Nginx配置文件,输入如下内容:
server {
listen 80;
server_name static.itlanyan.com; # 请替换成自己的域名
return 301 https://static.itlanyan.com$request_uri; # 请替换成自己的域名}server {
listen 443 ssl http2;
ssl_certificate ssl证书路径;
ssl_certificate_key ssl密钥路径;
access_log /var/log/nginx/static.tlanyan.access.log main buffer=64k flush=30s;
error_log /var/log/nginx/static.tlanyan.error.log;
root /var/www/tlanyan/wp-content/uploads; # 请修改成网站实际目录,注意根目录为 wp-content/uploads}由于 wp-content/uploads 目录只有上传的文件,不存在敏感信息,因此无需做额外安全设置。
4. 经过上述配置,新文章中的图片会使用静态域名,但旧文章还是原来的链接。我们可以通过数据库批量更新链接,操作为:登录数据库,执行这个SQL语句:update wp_posts set post_content=replace(post_content, 'itlanyan.com/wp-content/uploads', 'static.itlanyan.com');。请注意语句中的itlanyan.com域名换成你的域名。
这样,文章中的图片和文件链接便与文章做到动静分离了。
Nginx重定向
如果我们使用Nginx作为前端服务器,可以通过Nginx重定向功能将所有的静态资源请求转到静态域名。
操作如下:
1. 按照 WordPress域名替换 的方法新建静态域名的Nginx配置文件;
2. 在主域名的Nginx配置文件对静态资源做如下转发处理:
server {
# 其他配置
# 静态资源文件重定向
location ~* .*\.(js|css|png|jpeg|jpg|bmp|ico|ogg|ogv|svg|svgz|eot|otf|woff|woff2|mp4|ttf|rss|atom|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf)$ {
return 301 https://static.itlanyan.com$request_uri; # static.itlanyan.com请改成你的静态域名
}
# 其他配置}配置好后记得重启Nginx。
Nginx内容替换
WordPress可以做内容替换,Nginx有sub模块同样能替换网页内容,这样无需改动WordPress便能做到静态资源使用静态域名。
操作如下:
1. Nginx的PHP处理中增加如下替换命令:
location ~ \.php$ {
# 一些fastcgi 配置
# 替换配置
sub_filter_once off;
# 请修改成自己的域名
sub_filter 'https://itlanyan.com/wp-content/uploads' 'https://static.itlanyan.com';}2. 按照 修改WordPress上传域名 中的方法新建静态域名Nginx配置文件,然后重启Nginx。
总结
上文介绍了WordPress动静分离的四种办法,这里简单总结一下四种方法的优缺点:
| 方法 | 优点 | 缺点 |
| WordPress域名替换 | 所有的静态资源都能走静态域名 | 静态网站需谨慎配置,否则有安全危险 |
| 修改WordPress上传域名 | 官方正统办法,无需对WordPress做修改 | 只能让上传的文件和图片走静态域名 |
| Nginx重定向 | 只修改Nginx配置,比较简单 | 静态资源请求多了一次重定向 |
| Nginx内容替换 | 只修改Nginx配置,操作简单 | 不支持正则匹配,只能让上传文件走静态域名 |